
フォント
本文

- font-family:”Noto Sans JP”,”ヒラギノ角ゴ Pro W3″,”Hiragino Kaku Gothic Pro”,”メイリオ”,Meiryo,”MS Pゴシック”,sans-serif
- color: #1a1a1a
- font-size:1.4rem
- font-weight:500;
- line-height: 1.786
タイトル

日本語
- font-size:4.5rem
- font-weight: 900
英語
- color: #00adf1
- font-size:1.6rem
- font-weight: 900
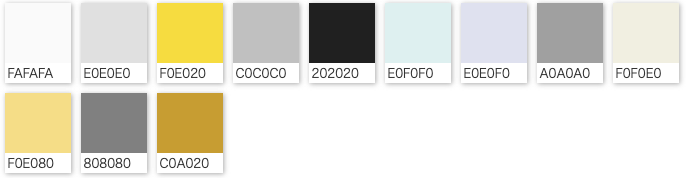
カラー


イメージワード:ポップ かわいい
コンテンツ
ヘッダー
- ハンバーガーメニュー
- font-size:3rem(ドロワーメニューのメニュー名)
- border-radius:2.5rem(吹き出し)
ホバーアニメーション

ハンバーガーメニューは吹き出し + 可愛いおかねキャラで思わず押したくなるデザイン。
おかねキャラは小刻みに動き、マウスホバーすると表情が切り替わり、吹き出しは黒→黄色に変わる。
黄色 x 黒の組み合わせは、踏切など「注意喚起」としてよく見かけるが、黄色の面積が大きく全体的に丸い要素が多く、注意感はまったく感じず みているだけでワクワクする。
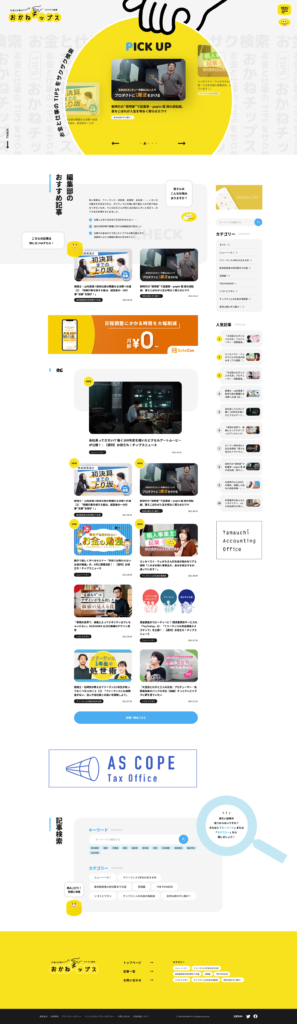
メインビジュアル

編集部のおすすめ記事 RECOMMEND

MVからスクロールして「編集部のおすすめ記事」に差し掛かると左上ロゴサイズと右上ハンバーガーメニューのおかねキャラが非表示に切り替わる。以降の要素に重ならないように見えやすく調整されている。
随所でおかねキャラが吹き出し でコメント+ 小刻みに揺れていて、最初から最後まで楽しく見られる。
新着記事 NEW ARTICLE(サイドメニューに人気記事)
アイキャッチ画像や、人気記事のボックスはborder-radius:2.5rem
記事検索 RESEARCH
フッター

- ドロワーメニューとほぼ同じ要素(「検索」機能はフッター上の セクションにあるのでフッターには無い )
- 一番下の「運営会社」などは
font-size:1.2rem
opacity:0.7
でとてもさりげなく配置されている。コピーライトはfont-size:1.1rem
ファビコン
ハンバーガーメニューをマウスホバーしたときのやんちゃな表情のおかねキャラ

とても素敵なWebサイトで勉強させていただきました。ありがとうございました。