フォント
本文

- font-family: Noto Sans JP,sans-serif;
- color: #000000
- font-size: max(1.5rem ,12px)
- line-height: 2
タイトル

日本語
- font-size:max(3rem ,22px)
- font-weight: 700
英語
- color: #fff
- font-size:max(1.6rem ,12px)
- font-weight: 600

日本語
- font-size:max(2.4rem ,18px)
- font-weight: 700
英語
- color: #329902
- font-size:1.6rem
- font-weight: 600
カラー


イメージワード:ナチュラル
MVの動画は「かっこいい」イメージだが、サイト全体のカラーは街の緑や地層の茶色などナチュラルな色合い
コンテンツ
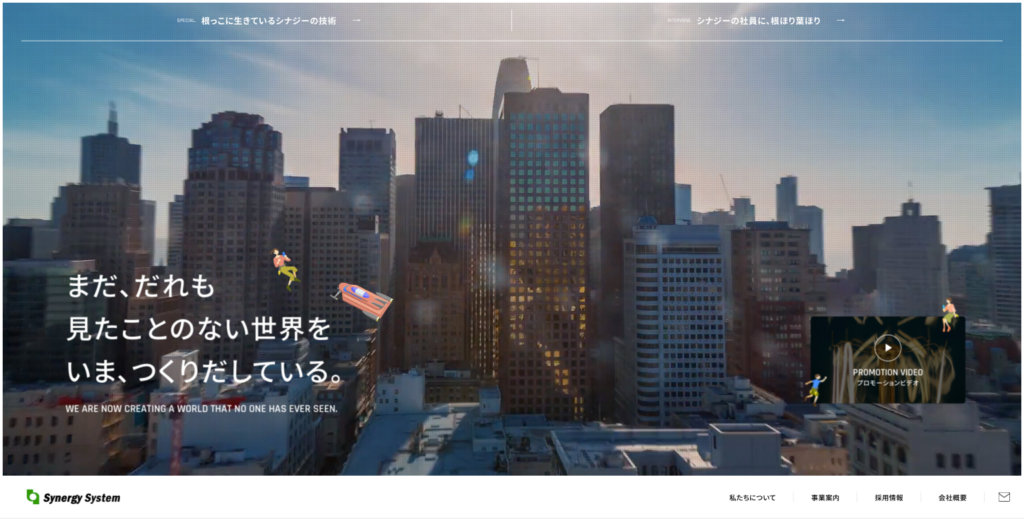
ヘッダー
- グロナビ(位置は下部)
- 上部は「SPECIAL」「INTERVIEW」
- border-radius:0.5rem(右下「プロモーションビデオ」)
ホバーアニメーション

「SPECIAL」「INTERVIEW」はホバーすると矢印が右に移動し、背景が薄く白くなる。
右下プロモーションビデオは明るくなる
背景透明 + 細い線で区切られていて抜け間がある。下部のグロナビは淡いグレーに色が変わる。
全体的にさりげないのでMV動画の邪魔になっていない
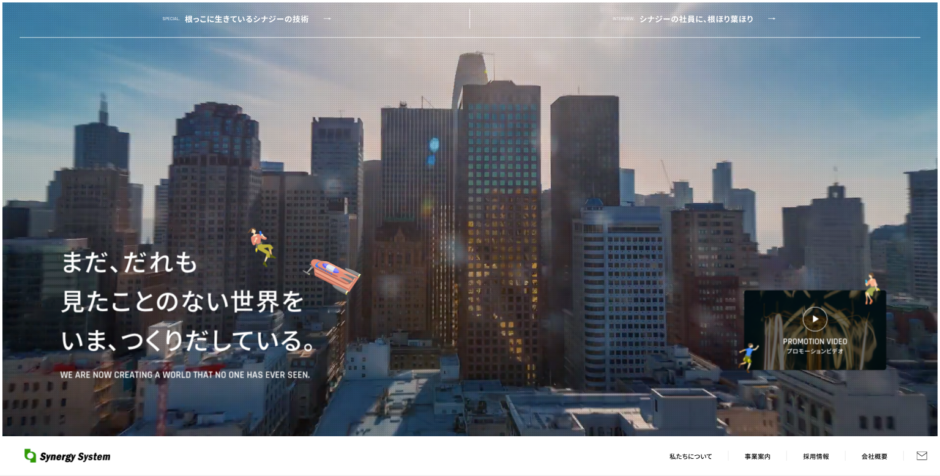
メインビジュアル

ABOUT US
動画から一転して、街から地下につながるアイソメトリックなイラストがインパクトがあり惹きつけられる。
「テクノロジーの黒子のような存在」という比喩を表し、地下のイラストにつながりブロックに企業写真がはめこまれている。

OUR BUSINESS 事業案内
ボックスはborder-radius:5rem 写真は1rem
RECRUIT 採用案内
NEWS お知らせ・採用情報
BLOG ブログ
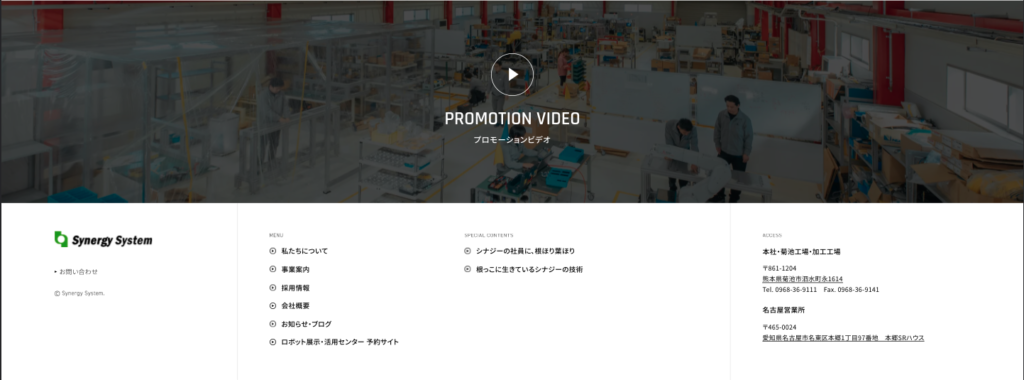
フッター

- MV右下にあるプロモーションビデオと同じ。「採用案内」にも配置されていてユーザーが1回はクリックしたくなるように配置されてる。
- 「MENU」など英語タイトルやコピーライトは画像。
読むためではなく装飾の一部として添えられてるくらいの小さいサイズ。
メニュー名:font-size:max(1.3rem ,11px)
右側の住所:font-size:max(1.2rem ,11px)
ファビコン
企業のロゴ(サイト内で利用されているグリーンは企業カラーと合わせたイメージ作りと推測)

とても素敵なWebサイトで勉強させていただきました。ありがとうございました。