
フォント
本文
- “Noto Sans JP”, “游ゴシック Medium”, “Yu Gothic Medium”, 游ゴシック体, YuGothic, “ヒラギノ角ゴ Pro W3”, メイリオ, sans-serif
- color: #333
- bodyはfont-size:1.6remだが、各セクションで細やかに設定されている
- line-height: 2
英語タイトル
- Roboto, “Noto Sans JP”, “游ゴシック Medium”, “Yu Gothic Medium”, 游ゴシック体, YuGothic, “ヒラギノ角ゴ Pro W3”, メイリオ, sans-seri
- color: #fff
- font-size:5.5rem
- font-weight: 300
- letter-spacing: .02em
カラー


イメージワード:落ち着き
コンテンツ
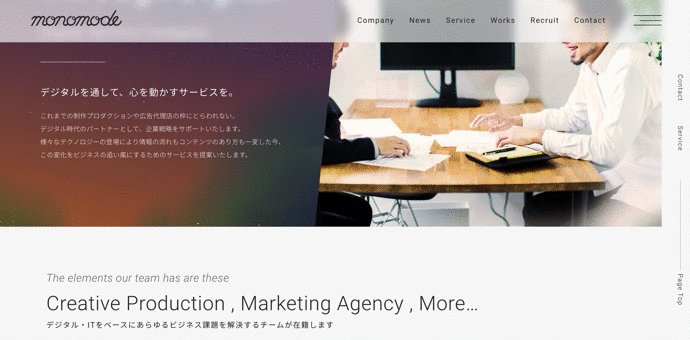
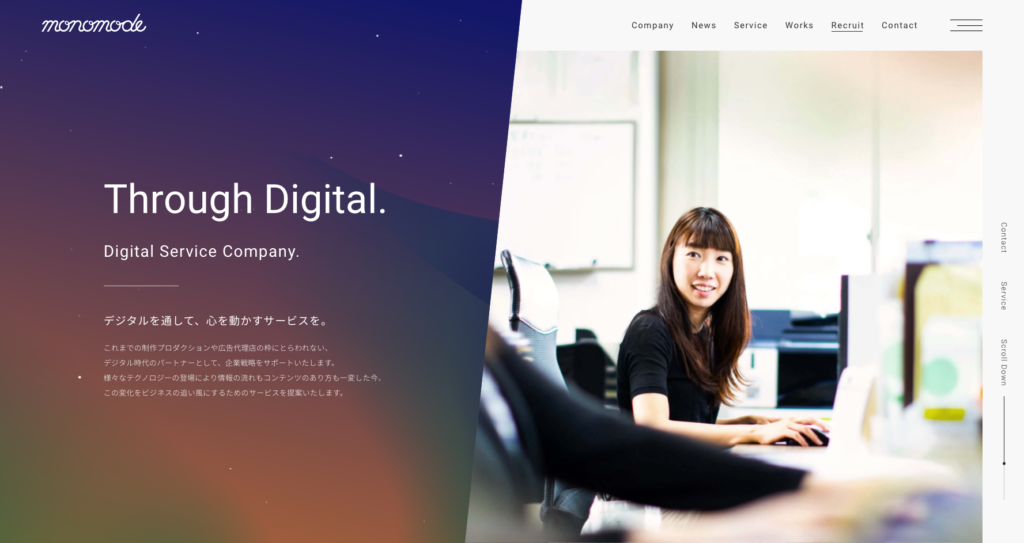
ヘッダー
- グロナビ + ハンバーガーメニュー + 右側に縦並びでContactとService
- height:88px
- font-size:15px
- background-color: rgba(248,248,248,.7)
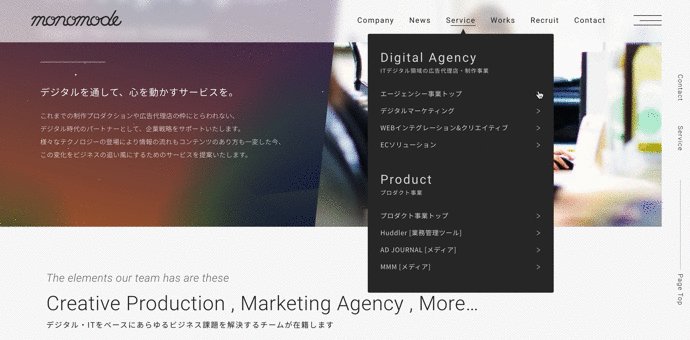
ホバーアニメーション

ハンバーガーメニューでもグロナビと同様の内容が含まれていて、珍しいタイプだと感じた
右列のContactとServiceはページ追随しても常に表示されていて、Serviceは右列だとページに直接遷移、ヘッダーは細かくページを選択できるように分けられている
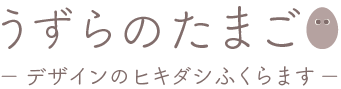
メインビジュアル

The elements our team has are these
Creative Production , Marketing Agency , More…
デジタル・ITをベースにあらゆるビジネス課題を解決するチームが在籍します

1行目が、イタリック調・色も#777で、シンプルなあしらいになっている
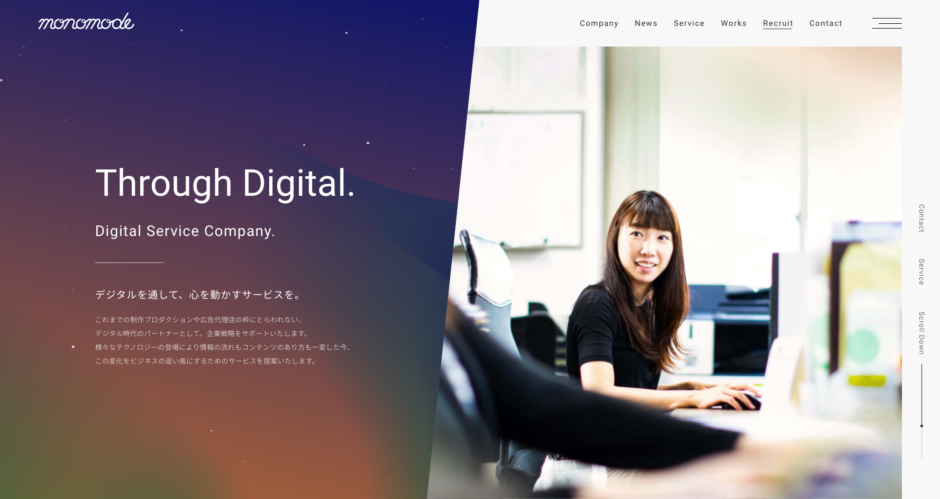
About Us 私たちについて
News&Topics お知らせ トピックス
Service / Solution サービス紹介
RECRUIT 採用サイト(リンク)
Works サービス紹介
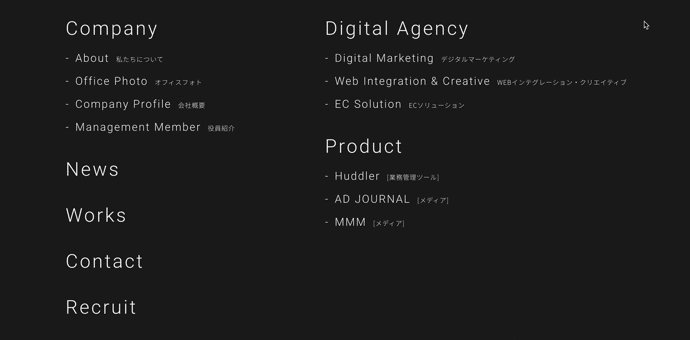
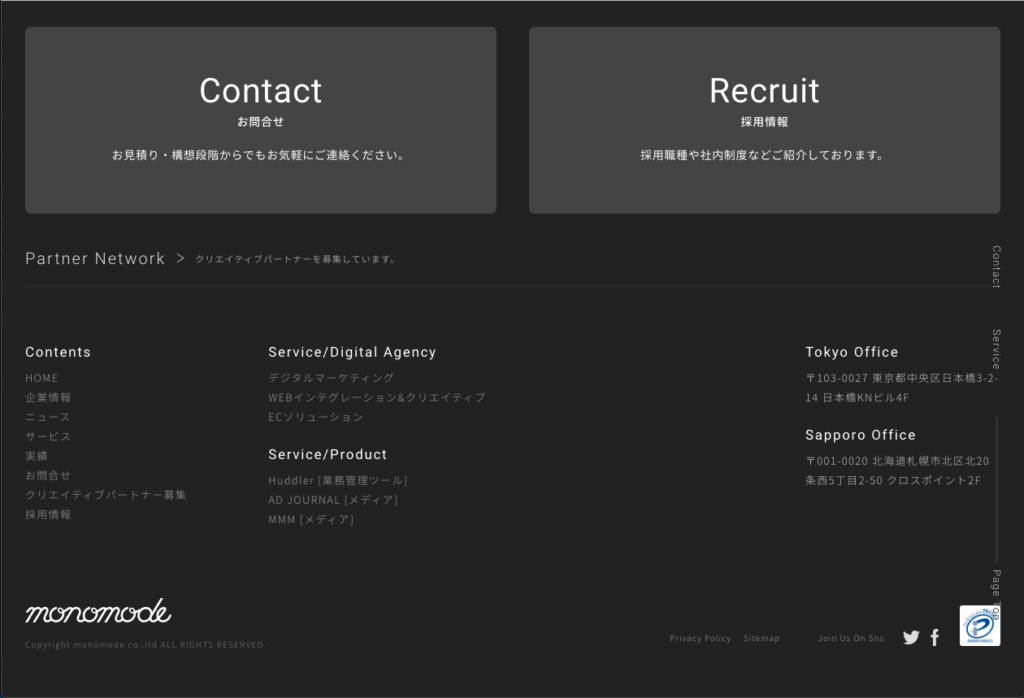
フッター:Contact / Recruit / 会社情報 / ナビゲーション

- 黒・グレー・白の無彩色でシンプルにまとめられている。
背景・・・・・・・#222222
項目タイトル・・・#FFF / 1.7rem
テキスト・・・・・#999999 / 1.3rem
「テキストは白じゃないと視認性が悪い」という固定観念があったので、グレーで見やすいのは新発見だった。 - ContactとRecruitのボックスや、他セクション のService・Worksもborder-radius:7pxで統一されている。
ファビコン
ローディング画面にも表示された可愛らしいイメージキャラクター

とても素敵なWebサイトで勉強させていただきました。ありがとうございました。